آشنايي با VBA و ماکروهایکشنبه 26, سپتامبر 2021

آشنايي با VBA و ماکروها
در ادامه آموزش های سایت همیارپروژه آموزش طراحی سایت ارائه خواهد شد .آموزشها از مقدماتی تا پیشرفته ادامه دارد و ما به شما طراحی سایت را یاد خواهیم داد. در این آموزش آشنايي با VBA و ماکروها را آموزش خواهیم داد .با ما همراه باشید.

آشنايي با VBA و ماکروها
به نرمافزار آموزش HTML5 محصول شرکت انياک خوشآمديد. در اين نرمافزار آموزشي شما را با نسخه جديد HTML يعني HTML5 آشنا ميکنيم. HTML5 در واقع ترکيبي ازHTML، JavaScript و CSS3 ميباشد که استفاده از آن به مفهوم سرعت بهتر، هماهنگي بيشتر، رابط کاربري بهتر، کد کمتر و کار بيشتر (Less Code, More Work) و امنيت است. روي دکمه صفحه بعد کليک کنيد.
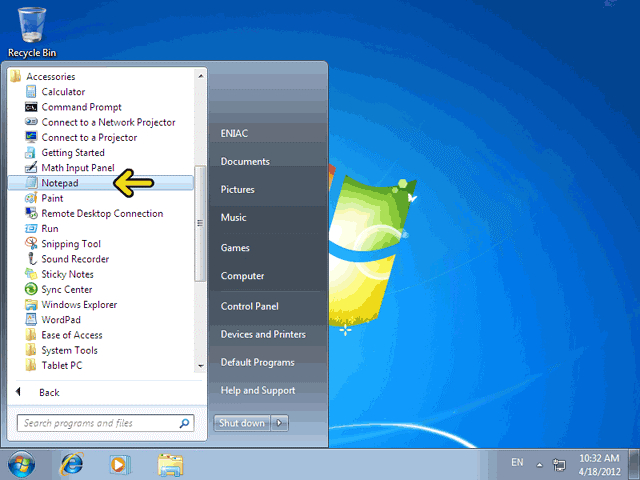
همانطور که ميدانيد براي نوشتن دستورات HTML ميتوانيد از برنامههاي مختلف واژه پرداز استفاده کنيد در اين نرم افزارآموزشي ما از برنامه Notepad استفاده ميکنيم. براي اجراي برنامه Notepad، روي دکمه Start کليک کنيد.
روي گزينه All Programs کليک کنيد.
روي گزينه Accessoriesکليک کنيد.
از منوي باز شده روي گزينه Notepad کليک کنيد.

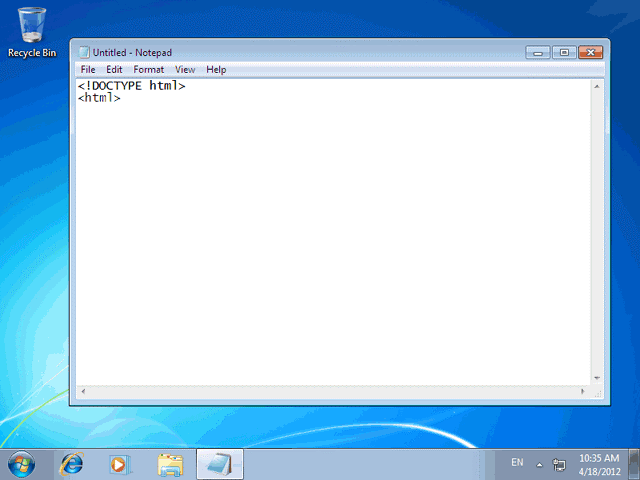
همانطور که مشاهده ميکنيد برنامه Notepad اجرا شده است. قبل از اين که شروع به ساخت يک صفحه HTML کنيم بايد با يک سري از قوانين که براي ساخت يک صفحه HTML لازم است آشنا بشويم. اولين قانون اين است که هميشه تگهاي HTML را داخل < > قرار ميدهيم. دومين قانون اين است که بعضي از تگها بعد از باز شدن لازم است که بسته شود. در ادامه به سراغ آموزش تگهاي HTML ميرويم.
در اولين خط بايد اعلام کنيم که ميخواهيم کدهاي HTML5 وارد کنيم. براي اين کار عبارت <!DOCTYPE html> را وارد کردهايم.
اولين تگي که ميخواهيم به شما معرفي کنيم، تگ <HTML> است. براي آغاز کردن ساخت يک صفحه HTML از تگ <HTML> استفاده ميشود. اکنون دستور <HTML> را تايپ کنيد.
شما ميتوانيد تمامي تگهاي مورد نظر خود را پشت سر هم بنويسيد ولي براي اين که تگهاي وارد شده داراي نظم باشند و قابل درک که مشخص شود چه تگهايي وارد شده است. از کليد Enter استفاده ميکنيم تا به خط پايين برويم. اکنون کليد Enter صفحه کليد را فشار دهيد.

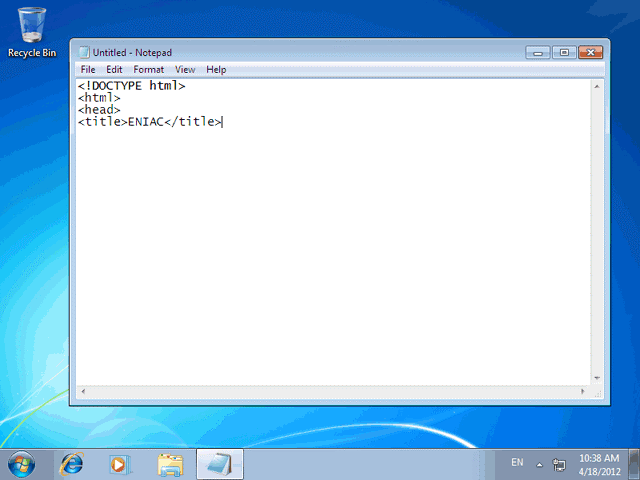
دومين تگي که ميخواهيم به شما معرفي کنيم، تگ <head> ميباشد. داخل تگ <head> اطلاعاتي نوشته ميشود که در صفحه نمايش داده نميشود و براي نمايش بهتر صفحه در اين قسمت نوشته ميشود. در ادامه با تگ <head> بيشتر آشنا خواهيد شد. حالا دستور <head> را تايپ کنيد.
دکمه Enter صفحه کليد را فشار دهيد.

براي آنکه تيتر صفحه HTML را تعيين کنيم. از تگ <title> استفاده کنيم. براي اين کار دستور <title> را وارد کنيد.
در اين قسمت بايد عبارت مورد نظر را که ميخواهيم در قسمت Title bar مرورگر اينترنت نمايش داده شود، را وارد کنيم. عبارت ENIAC را تايپ نماييد.
در اين مرحله بايد پايان تگ title را اعلام کنيم (تک title را ببنديم). براي بستن تگ مورد نظر، از علامت / قبل از عبارت title استفاده ميکنيم و دستور </title> را وارد ميکنيم. حالا دستور </title> را وارد کنيد.
دکمه Enter صفحه کليد را فشار دهيد.

در اين قسمت بايد تگ <head> را که قبلاً باز کرده بوديم، ببنديم. براي اين کار همانند تگ title عمل ميکنيم. در ادامه دستور </head> را وارد ميکنيم.
براي اينکه در صفحه اصلي بخواهيم متني را نمايش دهيم از تگ <Body> که به معني بدنه ميباشد، استفاده ميکنيم. اکنون دستور <Body> را تايپ نماييد.
در ادامه متني که ميخواهيم در صفحه وب نمايش داده شود، را وارد ميکنيم.
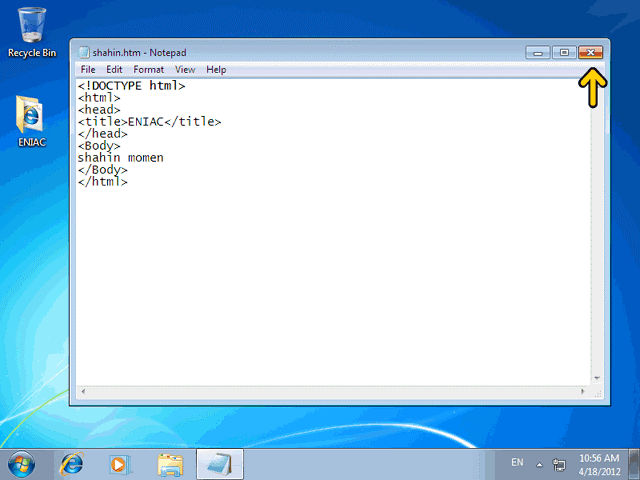
همانطور که مشاهده ميکنيد متن را وارد کردهايم. اکنون ميخواهيم اين صفحه HTML را به پايان برسانيم. براي اين کار بايد تمامي تگهايي را که در طول ساخت اين صفحه باز کردهايم را بترتيب ببنديم. پس در ابتدا براساس اولويت بايد تگ Body و سپس تگ HTML بسته شود. دستور </Body> را وارد کنيد.
براي اين که به خط پايين برويم دکمه Enter صفحه کليد را فشار دهيد.

دستور </html> را وارد کنيد.
همانطور که مشاهده ميکنيد ساخت يک صفحه HTML ساده به پايان رسيد است. در اين مرحله بايد به سراغ ذخيره کردن، صفحه برويم. براي ذخيره کردن اين صفحه روي منوي File کليک نماييد.

از منوي باز شده روي گزينه Save As.. کليک نماييد.

مشاهده ميکنيد که يک پنجره براي ذخيره کردن صفحه به نمايش در آمده است. ما ميخواهيم اين صفحه را در داخل يک پوشه جديد با نام ENIAC ذخيره کنيم. براي ساخت پوشه جديد روي دکمه New folder کليک کنيد.
براي نامگذاري اين پوشه عبارت ENIAC را تايپ کنيد.

دکمه Enter صفحه کليد را فشار دهيد.
روي پوشه ENIAC دابل کليک کنيد تا وارد آن بشويم.

حال بايد نام اين صفحه را در قسمت Name وارد کنيم.
براي اين که صفحه ساخته شده به صورت يک صفحه اينترنتي شناخته شود، پسوند فايل را از فرمت متن (.txt) به
فرمت (.htm) بايد تغيير بدهيم. عبارت .htm را وارد کنيد.
براي اين که نوشتههاي فارسي قابل شناسايي باشند در صفحه اينترنتي ما بهتر است در قسمت Encoding گزينه UTF-8 را انتخاب نماييم. روي منوي باز شونده که با کادر مشخص شده است کليک نماييد.
روي گزينه UTF-8 کليک کنيد.

در اين مرحله روي گزينه Save کليک کنيد تا صفحه HTML مورد نظر ذخيره شود.

اکنون اين فايل در آدرسي که مورد نظر ما بود ذخيره شده است. حالا برنامه Notepad را ببنديد تا به محلي که اين صفحه را ذخيره کردهايم برويم و صفحه اينترنتي را مشاهده کنيم. روي دکمه Close کليک کنيد.

روي پوشه مشخص شده دابل کليک کنيد.

همانطور که مشاهده ميکنيد صفحه مورد نظر ما به صورت يک صفحه اينترنتي ذخيره شده است.
طط
در اینجا آشنایی با طراحی سایت به اتمام رسیده است و در آموزش های بعدی به مباحث دیگر آموزش معماری می پردازیم. همچنین از شما مخاطبین عزیز سایت همیارپروژه دعوت می کنم که برای پروژه طراحی سایت خود آموزش های ما را دنبال نمایید.
نویسنده : زهرا رستمی
جهت سفارش پروژه به لینک زیر مراجعه نمایید :
همچنین می توانید برای ارتباط سریعتر با شماره و آیدی تلگرام زیر تماس حاصل کنید :
۰۹۱۱۷۹۸۳۷۰۹– آیدی تلگرام : @fnalk
از طریق کلیک برروی آیکن های زیر میتوانید پروژه خود را در تلگرام و یا واتساپ برای ما ارسال کنید:










دیدگاهتان را بنویسید